CLS(Cumulative Layout Shift, 누적 레이아웃 이동)는 사용자가 의도하지 않은 레이아웃 이동(웹페이지의 요소들이 움직이는 것)을 수량화 한 것을 말합니다. 경우에 따라서는 웹페이지 제작자가 의도해서 웹페이지의 구성 요소를 움직여 웹페이지 제작자의 의도대로 사용자의 행동을 유발하도록 하는 경우도 있지만, 일반적으로는 크기가 고정되지 않은 구성요소로 인해서 발생하게 됩니다.
워드프레스를 운영하는 목적이 수익화에 있기 때문에 CLS 문제를 조심해야하는데, 이 CLS가 구글 애드센스에서 금지하고 있는 클릭을 유발하는 행동이기 때문입니다. 의도가 없었다고 하더라도 애드센스에서 클릭을 유발하는 행동으로 인식한다면 무효 클릭으로 처리가 되고, 수익이 몰수 됩니다. 경우에 따라서는 애드센스 계정이 정지되거나 해지될 수도 있습니다.
워드프레스를 만들때 사용자가 애드센스 광고를 클릭하도록 페이지 레이아웃이 변경되도록 했다면 이는 명백한 애드센스 정책 위반이기 때문에 반드시 수정을 하셔야 합니다.
이런 경우가 아니라면 다소 억울할 수 있는데, 이 CLS 문제가 대부분 애드센스의 반응형 광고 때문에 발생하게 됩니다.

애드센스 반응형 광고는 높이가 유동적이기 때문에 광고를 불러오면서 레이아웃에 변경을 가하게 되는데, 광고가 상단에 위치하여 페이지가 로딩되는 첫 화면에서 레이아웃 이동이 발생하면 CLS 문제가 발생하게 됩니다.
CLS 측정 방법
우선 내 워드프레스의 CLS를 측정할 수 있는 방법을 알아보겠습니다. CLS는 구글에서 제공하는 페이지스피드 인사이트를 통해서 간단하게 측정할 수 있고, 크롬의 확장 프로그램을 이용해서도 측정할 수 있습니다.
페이지스피드 인사이트에서는 FCP(First Contentful Paint), LCP(Largest Contentful Paint), TBT(Total Blocking Time), CLS(Cumulative Layout Shift) 항목을 측정할 수 있는데 FCP, LCP, TBT는 웹페이지의 속도와 관련된 것으로 한국의 인터넷 환경에서는 수치가 높게 나와도 사용자가 전혀 불편함을 느끼지 않습니다.
CLS의 경우 위에서 말씀드렸듯이 사용자의 행동을 제어하기 때문에 애드센스에서 민감하게 반응을 합니다.
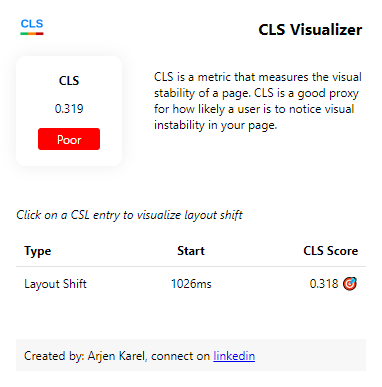
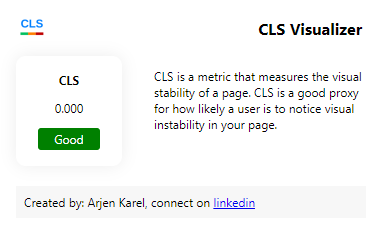
크롬의 확장 프로그램은 크롬 웹 스토어에서 설치할 수 있는데 대표적으로 CLS Visualizer와 Core Web Vitals Visualizer 두 가지 프로그램이 있습니다. CLS Visualizer는 CLS를 간단하게 체크할 수 있는 프로그램으로 이 포스팅에서 사용하고 있는 이미지가 CLS Visualizer입니다. Core Web Vitals Visualizer는 페이지스피드 인사이트와 마찬가지로 FCP, LCP, TBT, CLS를 모두 체크할 수 있는 프로그램입니다.
정상 CLS 범위
CLS를 측정했다면 결과 값이 나올텐데, CLS는 0이어야 정상인 것은 아닙니다. 보통 웹사이트를 만들다 보면 의도하지 않아도 레이아웃이 조금씩 이동하는 경우가 있는데, 대형 웹페이지일 수록 이런 오류를 찾기가 매우 힘든 작업이기 때문에, 어느정도의 CLS는 정상 범위로 간주를 합니다.
CLS는 0.1 이하이면 Good, 0.1 초과 0.25 이하이면 Needs Improvement, 0.25 초과이면 Poor로 평가를 하는데 Good은 녹색, Needs Improvement는 노란색, Poor는 빨간색으로 표시됩니다. 구글 서치콘솔에서도 CLS가 0.1 초과시 경고를 표시하기 때문에 개선 필요(Needs Improvement) 이상의 수치가 발생했다면 CLS 문제를 수정하는 것이 좋습니다.
CLS 문제 해결방법
위에서 말씀드렸듯, CLS 문제는 첫 페이지가 로딩될때 스크롤을 내리지 않은 화면에 애드센스 반응형 광고가 있다면 광고가 표시되면서 레이아웃을 이동시키기 때문에 발생을 합니다.
따라서 페이지 로딩 시에 보이는 광고는 고정형으로 설정하여 CLS를 해결할 수 있습니다.

저는 반응형 광고 설정 시에 PC에 표시되는 상단 광고 높이가 대부분 280px기 때문에 280으로 설정을 했습니다. 모바일의 경우 343px광고가 출력이 되지만, 큰 차이가 없기 때문에 280px로 통일을 했습니다. PC와 모바일 광고를 다르게 설정하고 싶다면 높이를 각각 설정해주면 됩니다.
제가 사용중인 코드 예시입니다.
<div style="height:280px; margin-bottom:40px;"
<ins class="adsbygoogle"
style="display:inline-block;width:840px;height:280px"
data-ad-client="ca-pub-1234567890"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>처음에 로딩될때 보이는 페이지가 아니라 스크롤을 내려야 보이는 페이지는 반응형 광고를 넣어도 CLS에 크게 영향을 미치지 않습니다. 반응형 광고가 수익률이 더 좋기 때문에 첫 화면에서 보이는 광고만 수정을 합니다.

상단 광고를 고정형으로 수정하니 CLS 수치가 0.319에서 0.000으로 변화한 모습입니다. 이상으로 워드프레스에서 CLS 문제가 발생했을 때 해결하는 방법을 알아봤습니다. CLS는 SEO와 애드센스에 큰 영향을 미치니 꼭 확인하셔서 수정하시길 바라겠습니다.