워드프레스의 장점이라면 원하는대로 커스터마이징을 할 수 있다는 것을 꼽을 수 있습니다. 포털에서 제공하는 블로그 서비스는 기본적으로 자바스크립트 사용이나, HTML 코드 수정을 금지하고 있기 때문에 포털에서 제공하는 기능만 이용할 수 있는데, 워드프레스는 마음대로 변경할 수 있는 것이죠.
해외의 워드프레스 블로그들을 보면 상단에 목차를 만들어 본문에서 원하는 곳으로 바로 이동할 수 있는 링크를 만들어 놓았는데, 이 것을 바로 앵커 링크(Anchor Link)라고 합니다.
목차를 만들고 싶은 경우에는 워드프레스의 목차 플러그인을 이용하는 것이 훨씬 편하지만, 앵커 링크는 만드는 방법을 알고 있으면 다른 목적으로도 충분히 유용하게 이용할 수 있습니다.
만드는 방법은 쉬우니 천천히 따라서 해보시기 바랍니다.
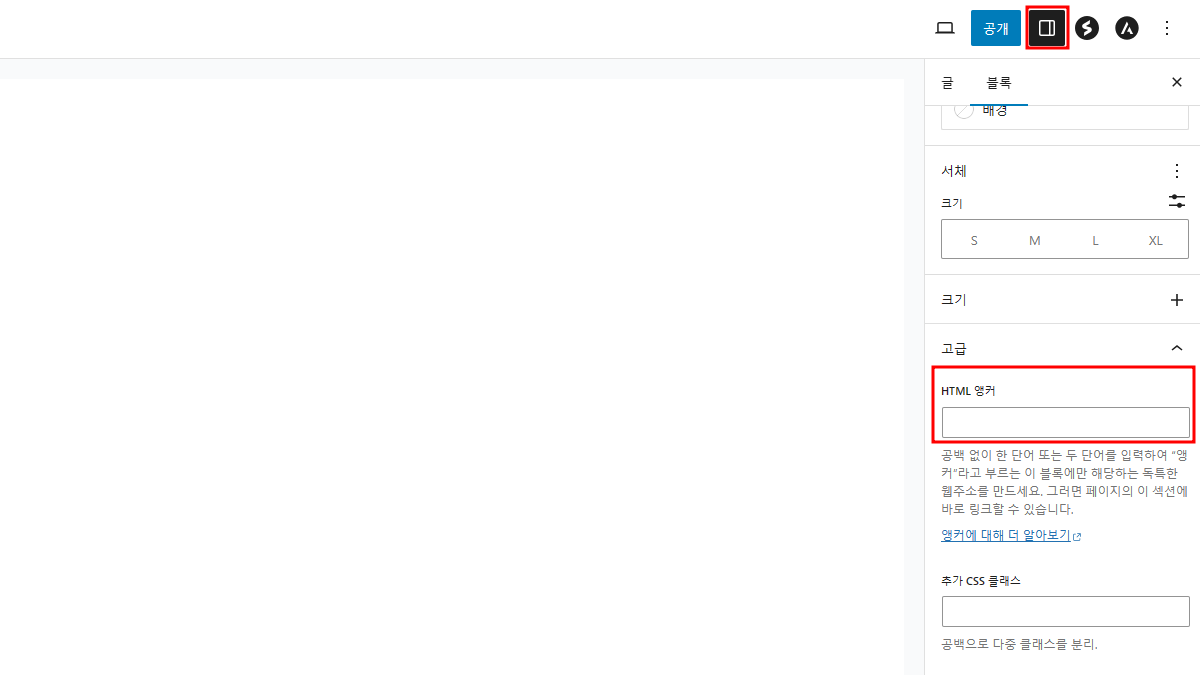
우선 이동을 원하는 블록을 만들어 오른쪽의 설정 창에서 블록 설정에 들어가면 HTML 앵커라는 항목을 볼 수 있습니다. 설정 창이 없다면 상단의 설정 버튼을 클릭해서 설정창을 열 수 있습니다.
HTML 앵커에 공백없이 이름을 적어 주면 됩니다. 저는 move_here라는 이름을 이용해보겠습니다.

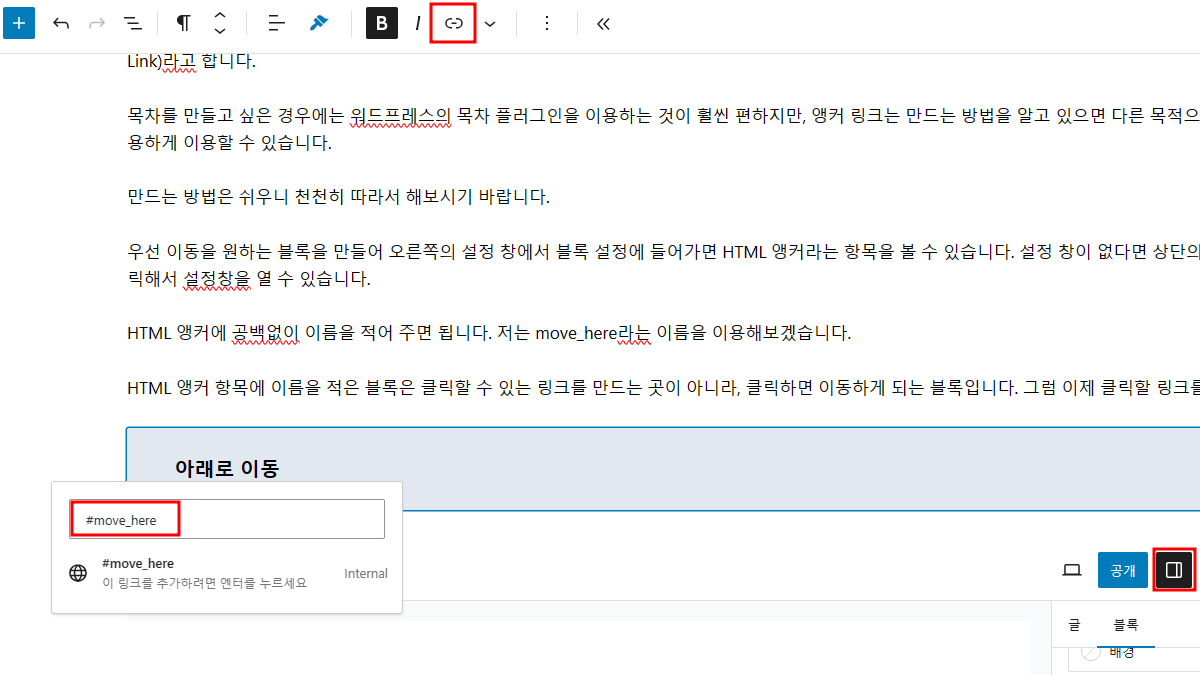
HTML 앵커 항목에 이름을 적은 블록은 클릭할 수 있는 링크를 만드는 곳이 아니라, 클릭하면 이동하게 되는 블록입니다. 그럼 이제 클릭할 링크를 만들어 줍니다.
링크는 링크를 걸 텍스트를 선택하고 도구 모음 중 링크 표시를 클릭하면 링크를 입력할 수 있습니다. 여기에 위에서 앵커의 이름으로 설정한 move_here 앞에 #을 붙여 #move_here을 적어줍니다. 입력하고 꼭 엔터키를 누르셔야 링크로 변환이 됩니다.

여기로 이동합니다.
다시 제일 위로 올라가는 링크까지 만들어 보았습니다. 혹시나 이 본문이 아니라 내 사이트의 다른 글의 특정한 위치로 링크를 걸 수도 있습니다. 똑같이 이동해야 할 블록의 HTML 앵커에 이름을 적어주시고, 이동 링크의 주소에 “url/#이름”의 형태로 입력을 해주시면 됩니다. 내 사이트 내의 링크이기 때문에 상대주소(도메인 생략)로 적어 주셔도 됩니다.
저는 웹솔루스의 첫 글인 양쪽정렬하는 방법에 양쪽정렬 이미지에 링크를 걸어 보았습니다.