워드프레스를 운영하는 목적은 애드센스 수익이기 때문에 최대한 트래픽을 증가시키는 것이 중요합니다. 트래픽을 증가시킬 수 있는 방법은 무엇보다 양질의 콘텐츠를 발행해서 내 글이 널리 퍼트리는 것이 중요합니다.
우선 내 글이 유용해서 다른 사람에게 공유한다고 하면 가장 원시적으로 링크를 복사해서 다른 사람에게 전달하는 방법이 있습니다. 하지만 이 방법은 모바일에서는 링크를 숨기는 브라우저가 많아 불편할 수 있는데, 쉽게 공유를 할 수 있도록 카카오톡 공유 버튼을 만들어 둔다면 도움이 될 수 있습니다.
카카오톡 공유 버튼을 만들려면 우선 Kakao Developers에서 스크립트를 실행할 수 있는 키를 받아야 합니다. 어렵지 않으니 차근차근 따라 해보세요.
우선 카카오 디벨로퍼스에 접속을 해서 로그인을 합니다. 로그인은 카카오톡 아이디로 하실 수 있습니다. 이후 내 어플리케이션으로 이동합니다.

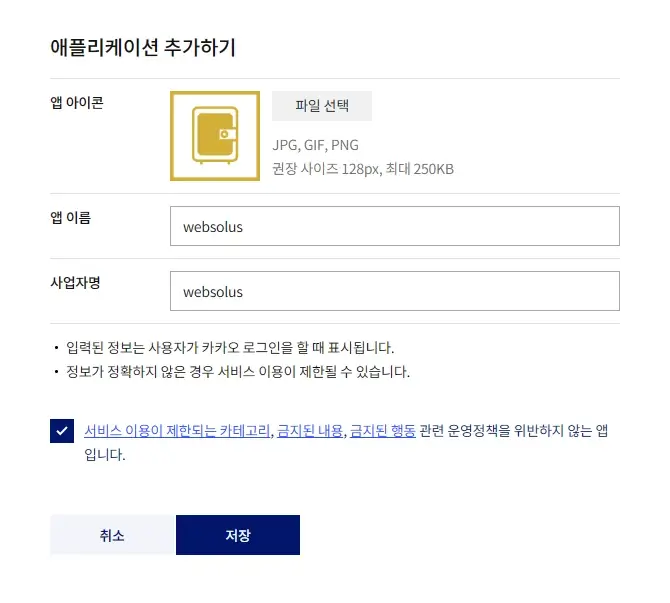
애플리케이션 추가하기를 클릭하고, 앱 이름과 사업자명을 적당히 적어줍니다. 앱 아이콘은 없으면 넣지 않아도 괜찮습니다.

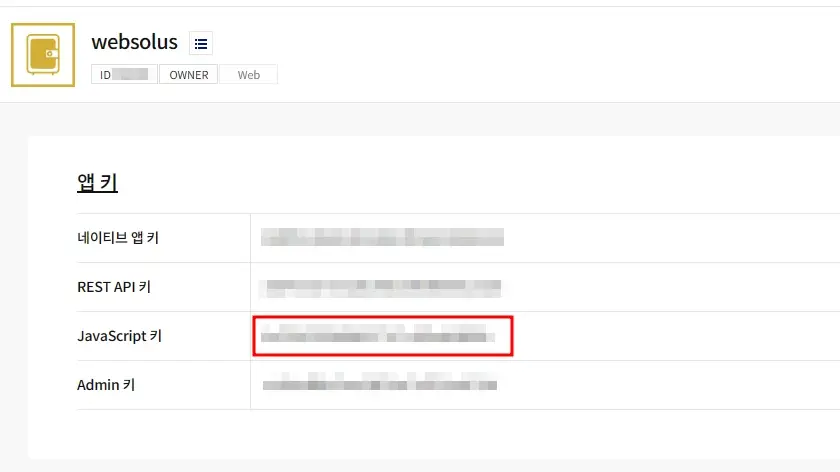
애플리케이션을 추가하면, 우측에 앱 키가 표시됩니다. 우리는 JavaScript 키를 사용해야 하니 잘 적어 둡니다.

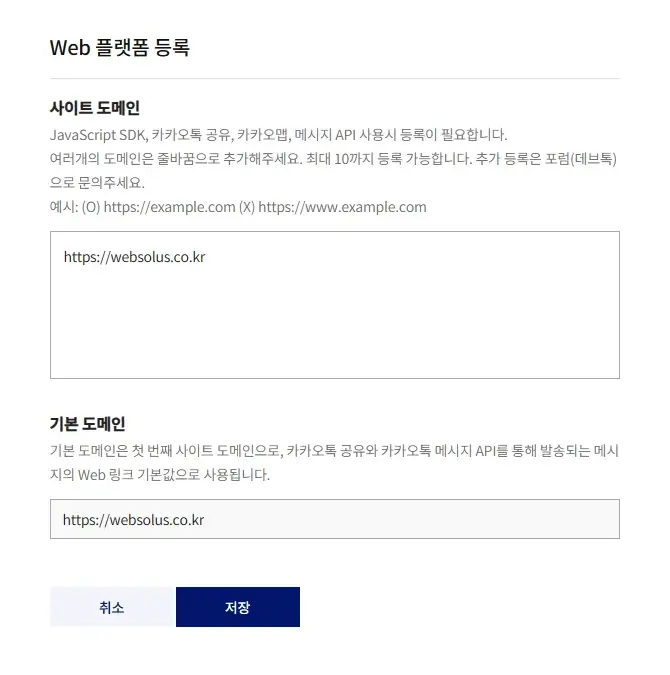
왼쪽 메뉴에서 플랫폼을 클릭하면 Androis, iOS, Web 플랫폼을 등록할 수 있는 화면이 나옵니다. 우리는 워드프레스를 등록할 것이기 때문에 Web 플랫폼 등록을 클릭합니다. Web 플랫폼 등록에서 워드프레스의 도메인을 적으면 아래의 기본 도메인은 자동으로 입력이 됩니다. 입력을 한 후 저장을 합니다.
이제 Kakao Developers에서 설정하는 것은 모두 끝이 났습니다. 워드프레스의 관리자 페이지로 접속을 합니다.
카카오톡 공유 버튼을 실행하기 위해서 스크립트 코드를 넣어야 하는데, 카카오톡 공유 버튼은 내 콘텐츠가 모두 로딩된 후에 클릭하는 것이기 때문에 Footer에 삽입하도록 합니다.
워드프레스의 플러그인을 이용하여 Footer에 아래의 코드를 삽입합니다. JavaScipt 키에는 위에서 Kakao Developers에서 발급 받은 키를 적어줍니다.
<!-- 카카오톡 공유 버튼 -->
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.3.0/kakao.min.js"></script>
<script> Kakao.init('JavaScript 키');
function shareKakaotalk() {
Kakao.Share.sendScrap({
requestUrl: location.href
});
};
</script>이제 본문에 카카오톡 공유 링크를 넣는 코드입니다. 카카오톡 공유 링크는 Ad inserter에서 위치를 고정해서 넣으셔도 되고 워드프레스의 패턴 기능을 활용하셔도 됩니다.
<a href="#" onclick="shareKakaotalk();"><img src="이미지 주소" width="가로 크기" height="세로 크기" alt="카카오톡 공유하기">이미지 주소는 사용할 이미지의 주소를, 가로와 세로 크기는 이미지를 표시할 크기를 적어줍니다. 예를 들어 가로 50px, 세로 50px의 크기로 표시하고 싶다면 가로 크기에 50px, 세로크기에 50px를 적어주시면 됩니다.

카카오톡 이미지가 없다면 위의 이미지를 다운 받아서 사용하시면 됩니다.
안녕하세요..문의를 드리고 싶어서 이렇게 글을 씁니다.
저두 이글을 참고해서 제 워드프레스 블로그에 카카오톡 및 네이버 등등 올려놓았는데요..
저는 자꾸 이모티콘이 세로로 나와요..어떻게 된 일일까요? 궁금해서 연락드립니다.
혹시 해결할 수 있을까요?? ㅜ.ㅜ 위의 님의 이모티콘은 가로로 나오잖아요..^^
혹시 해결방법있으면 메일로 부탁드려도 될까요? 날씨 많이 추워졌습니다. 감기조심하시고 항상 행복하세요.
안녕하세요? 답변이 늦어 죄송합니다.
이 포스팅에서는 카카오톡 하나만 대상으로 했기 때문에 설명을 드리지 않았지만, 네이버나 다른 SNS도 추가로 넣으신다면 CSS로 가로 정렬을 해야 합니다.
https://wp-follow-me.kr/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%b9%b4%ec%b9%b4%ec%98%a4%ed%86%a1-%ea%b3%b5%ec%9c%a0%ed%95%98%ea%b8%b0-%eb%b2%84%ed%8a%bc-%eb%84%a3%ea%b8%b0/
이 포스팅을 참고하시면 좋을 것 같습니다. 🙂